【Canva Tips】Vol.2 キー操作
「直線オブジェクトがうまく動かせない……」「画像を思ったように動かせない……」
などなど、Canva利用時の小さな悩みはありませんか?
もしかしたら簡単なキー操作で解決できるかもしれません!
今回は、そんな時に便利なキー操作を3つご紹介いたします。
【Canva Tips】Vol.1 文字・フォント編 はこちら
※ 本ブログ記事の内容は、記事掲載時点の情報に基づいて記載されています。そのため、製品に関する情報については、アップデートなどにより現行の情報と異なる場合があります。あらかじめご了承ください。
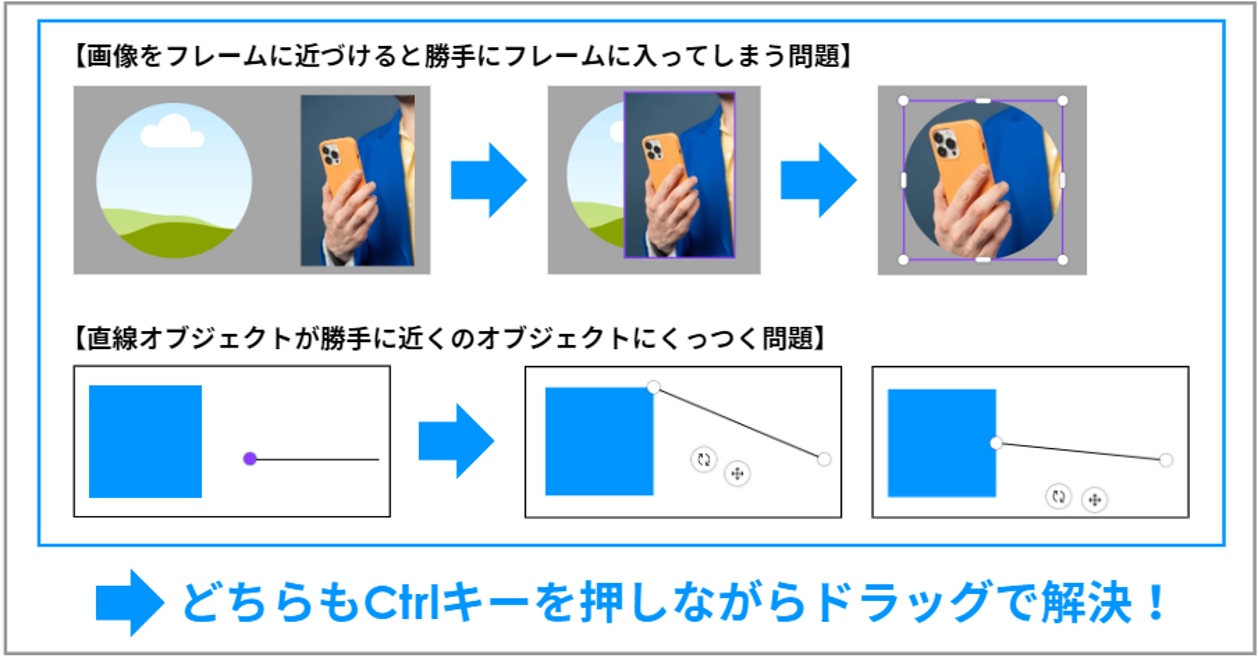
◆オブジェクトがうまく動かせない時の対処法
・直線オブジェクトが勝手に近くのオブジェクトにくっついてしまう……
・画像をフレームに近づけると勝手にフレームに入ってしまう……
・画像を細かく動かせない……
そんな時は、Ctrlキーを押しながらの操作で解決できます!

◆オブジェクト間のピクセル数を知りたいとき
・画像が中心に配置できているか確認したい
・画像を均等に配置できているか確認したい
そんな時は、該当のオブジェクトを選択し、Altキーを押しながら周囲のオブジェクトにカーソルを合わせると、そのオブジェクト間のピクセル数が表示されます。

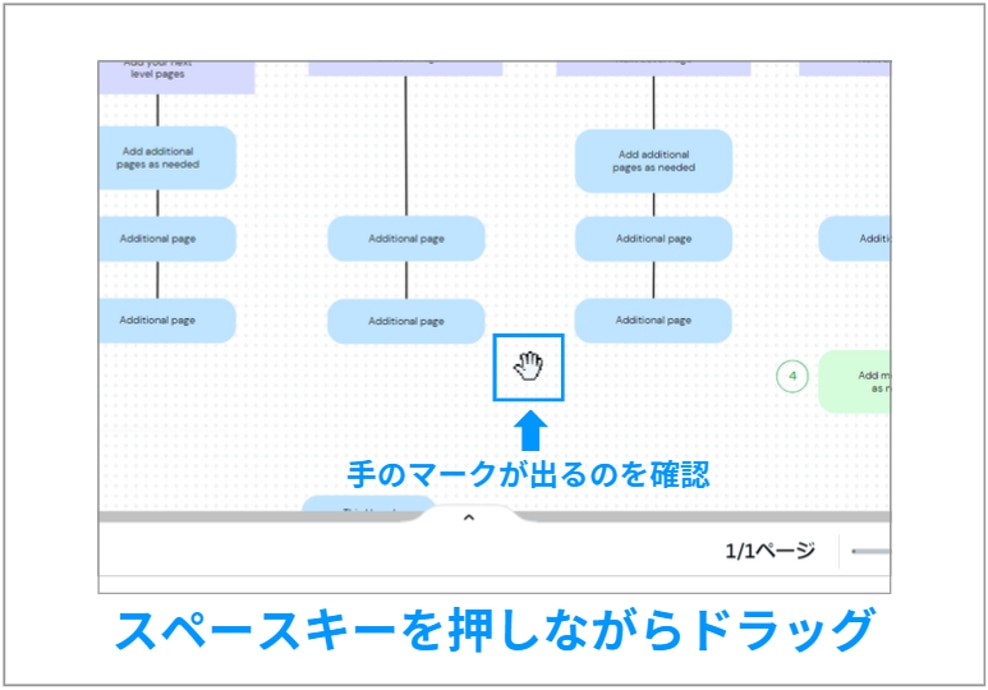
◆ホワイトボードでの移動
上下左右無限にメモを広げられるホワイトボードですが、スクロールバーだけで移動するのが少し大変な時はありませんか?
そんな時は、スペースキーを押しながら目的地までドラッグすることで、スクロールバーを使わずに移動できます!

下記記事ではCanvaのホワイトボード機能の基本的な使い方から、会議やワークショップでの活用方法をご紹介しています。
⇒ Canvaホワイトボード活用術|会議をもっとスムーズにする新しいアイデア共有の形
まとめ
いかがでしたでしょうか?
ご紹介した中でも、Ctrlキーは特に出番が多いです。
これらのキー操作をマスターすることで、ストレスフリーにデザインを制作できるのではないかと思います。
Canvaをご利用の際に、ぜひご活用ください!
『Cloud Service Concierge』では、Canva製品に精通した専門コンシェルジュが導入に向けた無料相談を承っております。ビジネス版Canva導入をご検討中の担当者さまはお気軽にご相談ください。
問い合わせはこちらから >